


El diseñador trata de ser una herramienta semi-wysiwyg para la creación de html tanto para páginas web como para mails. Es semi-wysiwyg porque tiene funciones que no son del todo visibles en la pantalla de diseño (animaciones basadas en scroll, sobretodo) pero incorpora un potente pre-visualizador para poder comprobar el estado de nuestro diseño antes de sacarlo a producción.
El diseñador está dotado de todas las funciones de CSS para poder crear una web así como de funcionalidad especial propia de la platarforma, como puede ser :scroll y :visible, esto permite generar diseños todavia más complejos a los clásicos de una web, controlando de forma granular como se desarrolla la animación.
Además dispone de una selección de tamaños de diseño y visualización para poder ver en todo momento como queda nuestro diseño en diferentes anchos de pantalla, estos anchos y la forma en que se tratan son totalmente configurables, permitiendonos elegir cualquier tipo de ancho para cualquier pantalla además de la forma de aplicación si escritorio primero o movil primero.
Podremos trabajar directamente sobre el o copiar y pegar código de otras plataformas gracias a su editor de código integrado.
En un principio puede parecer sobrio y falto de funcionalidad, pero es así para permitir crear sin condicionamientos. Podrás dar rienda suelta a tu imaginación sin tener que ceñirte a ningún límite preestablecido.
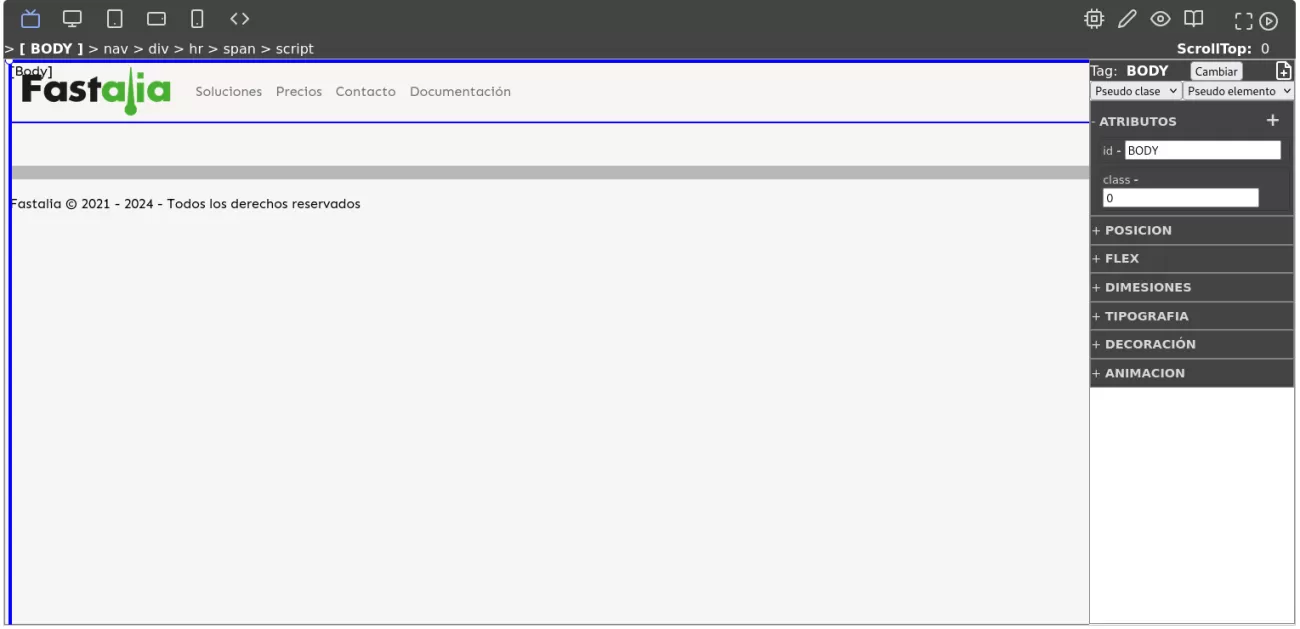
Explicamos los iconos principales del diseñador:
Siguiendo los iconos de la cabecera, detrás del editor de código, cuando hayamos modificado una parte de nuestro diseño nos aparecerán los iconos de deshacer y rehacer (muy útiles en equivocaciones). Solo aparecen cuando tienen procesos que hacer o deshacer.
Mas adelante tenemos el icono de componentes, haciendo click en el nos dá acceso al menú de insercción de componentes. Todos los componentes se usan por la técnica de click y arrastrar sobre el documento.
Seguido por el icono de Edición, que nos da acceso a las propiedades del elemento que tengamos seleccionado.
El siguiente elemento nos da acceso a ver los elementos que tengamos ocultos en el diseño, muchas veces para poder hacer un diseño multicapas tenemos que ir ocultando los elementos superiores para dotar de maś movimiento a nuestro diseño. Los elementos que vayamos ocultando los podremos ver en este menú e irlos haciendo visibles otra vez (los elementos ocultos son solo en tiempo de diseño, la plataforma los guarda y desoculta automaticamente)
A continuación veremos el icono de Clases, todas las clases definidas en el diseño están aquí disponibles para un rápido acceso.
Y ya solo nos quedan dos iconos que son los de ampliar y previsualización, uno amplia el diseñador a formato de ventana completa y el otro previsualiza todo el diseño realizado sin necesidad de ser guardado, lo cual viene muy bien en pruebas y para ver efectos que no están activos en modo de diseño.